
蔬果電商網站
首頁與購物車介面重構


專案簡述
提供消費者選購生鮮蔬果與配送服務的電商平台。
針對新功能的添加,優化既有RWD網頁與App的介面,並遵循設計樣式規範,讓整體風格的體驗一致。
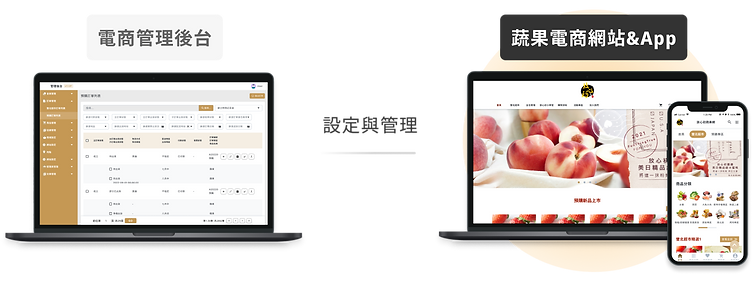
專案架構
此平台是一個已在營運的蔬果電商網站,為公司接手其他團隊繼續開發與維護的項目。因客戶拓展了業務新增「預購」的功能,需要重新規劃平台的顯示,以滿足新需求的添加。
這裡主要講述針對原版本RWD網頁與App進行介面上的優化與重構。

重構目標
於首頁中顯示原「48小時快配」館別與新增的「預購」館別
優化「商品分類」區塊,提升消費者尋找不同館別中的商品效率與辨識度
完成預購館別的首頁、商品分類、商品詳情頁、購物車等新功能畫面,並遵循原設計規範
負責項目
分析競品與提案|釐清客戶需求|撰寫需求的文檔
規劃流程|介面重構設計|測試與驗收
挑戰
原平台只提供48小時快配服務,在功能與頁面的顯示上較為單純。由於新的服務項目—預購,在購買流程上與原服務呈現平行並進的概念,因此本次核心目標為保持兩種購買的體驗相同,並且在不過度更動消費者使用習慣的條件下,增添新功能。
競品分析
透過視覺化的圖文向客戶分析市面上相似性質的競爭產品,條列出介面與流程的各項優缺。在溝通的過程中了解客戶的商業模式與期望需求,最終討論出適合的設計樣式。

競品分析與優化首頁、確認購物車重構方向提案
使用者流程規劃
在現有的框架和消費者習慣下優化使用者流程,透過流程圖向內部人員與客戶說明消費者��的操作流程,與支線流程(非進行購買預購商品的額外流程)以確認期望需求,並設計相應的介面。

釐清使用者目前操作與規劃新功能流程
撰寫需求文檔
以需求文檔與設計稿相互搭配,為RWD網站、App的頁面進行功能操作說明與交互定義,讓工程師能明白新舊功能之間的差別,以及標註需調整的元件、邏輯。並且透過留下文字檔案,以利後續團隊的維護與交接。
介面重構
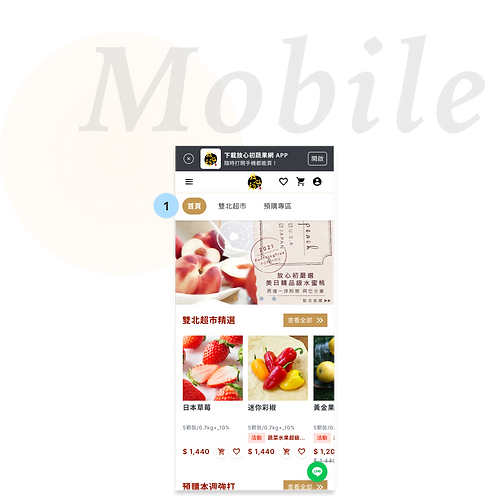
首頁


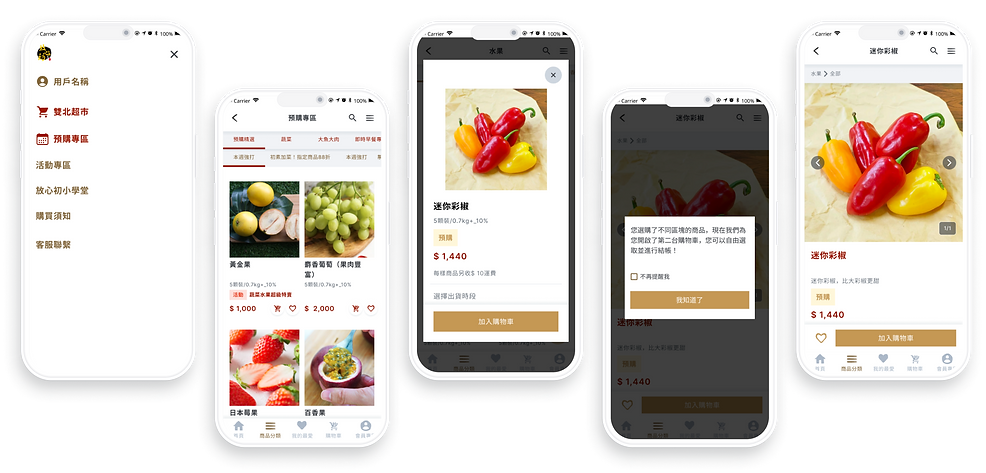
手機版網頁-首頁
App-首頁
原先手機版網頁與App將切換頁面的功能收合至側選單中,考量到首頁與另兩個館別將會是用戶最常瀏覽與選購商品的地方,於手機版與App的首頁添加了館別的tab。讓用戶進入平台後,可以左右滑動或是點擊的方式切換館別。當用戶切換到該館別的畫面時,tab的底色也將會轉為主題色,讓用戶了解目前瀏覽的位置。

電腦版的原首頁只有呈現48小時快配(雙北超市)的商品,並沒有區分首頁與館別之間的差異,因此在導覽列中新增館別標示,讓用戶能在進入網站時能快速找到目標頁面。
電腦版網頁-首頁
商品分類選單


電腦版網頁-商品分類選單
手機版網頁-商品分類選單
網頁版因客戶需求沿用舊有的並列分類展示。原本的商品分類選單因較為平面,導致許多用戶不清楚此區塊可以滾動,因此這次重構針對顯示上新增了右側動畫提示,以低透明度的方式降低瀏覽商品時的干擾,當用戶專注於商品分類以尋找更多商品時,向右側移動的動態效果可以引導用戶滾動/滑動分類列觀看更多商品。

App針對館別自有的首頁設置「商品分類」的橫向滑動區塊,除了對應web版在館別中能看見旗下關聯的分類外,圖像的分類顯示讓用戶能在尺寸小的裝置上也能快速辨認分類內容,進而找到目標項目。
而於分類下方的滑動桿可提示用戶向左或向右滑動,以看見更多的分類選項,進而進行選購。
App-商品分類選單
購物車

由於48小時快配與預購的後台業務邏輯是不同的,需將商品於前台結帳時進行分流。
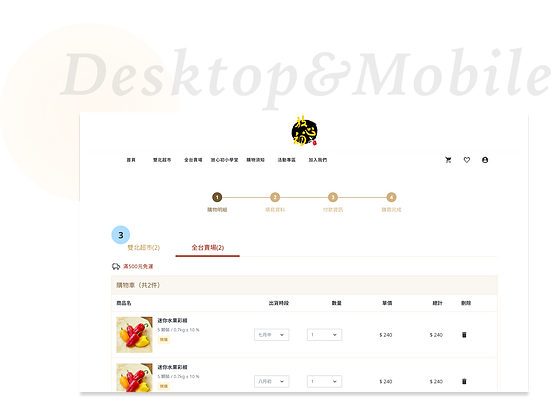
網頁版延續原有設計風格,為確保消費的體驗一致,使用tab的方式開設兩台購物車,讓用戶於結帳時能夠同時瀏覽兩種購物車內的商品數量,以及目前正在結帳的購物車是哪種類型的商品。而透過tab的方式無需使用上一步來達到切換購物車,在進行日常結帳或搶購時都能便利因應。
網頁版-購物車
App考量裝置的尺寸較小,以及開發成本的限制。延續原有設計,為進入購物車設計了三種情境的流程。
當用戶的購物車中有兩種館別的商品時
此時用戶點擊購物車後會看見購物車列表,以條列的展示購物車的種類與帶有的商品數量。寬大的購物車按鈕設計,能輕易的點擊目標購物車,進入對應的頁面進行結帳。
App版-購物車列表


App版-48小時快配購物車
當用戶的購物車中只有48小時快配館別的商品時
此時用戶如果進行購物車結帳,會直接導入48小時快配的購物車明細頁面中,省去多一個選擇購物車的動作,讓用戶專注當下商品的結帳。
當用戶的購物車中只有預購館別的商品時
與第二種情境相同,此時用戶如果進行購物車結帳,會直接導入預購購物車明細頁,保有一致且便利的用戶體驗。
預購的商品帶有「預購」字樣的tag,讓用戶能辨別與48小時快配的商品不同。

App版-預購購物車


專案回顧
這次的專案是針對既有的產品進行功能重構與優化,與以往從0到1做的inhouse產品很不同,必須遵照已有的component library進行設計。並且綜合客戶的商業模式、原有用戶體驗以及開發成本的評估,去設計一套相似卻又不同的下單流程。在過程中也發現了一些舊有的設計缺失,不斷思考如何透過已有的元件去優化讓我覺得別有樂趣。
新版上線後,客服團隊在接獲找不到商品反應的比例隨之降低,代表用戶對於商品的展示感到更加清晰。透過這次經驗,讓我對於維護和調整既有的產品的功能與畫面有了更全面的思考。
