
診所預約網站
專案簡述
提供線上預約看診、查看預約記錄服務的診所預約網站。
讓用戶可隨時隨地進行療程預約,並且自行選擇符合需求的時間與項目
專案架構

診所人員可透過數位診所整合各方管道來訪的客戶,透過一站式網站操作,可同時達成回覆線上對話、線上/線下診所掛號管理,以及客戶資訊的歸納與統整,並且提供來訪客戶一個自行線上預約療程的網站。
數位診所由兩個系統設計建構而成,以下將介紹診所預約網站。

負責項目
分析需求重要度以制訂開發先後順序
以有限的資源進行規劃最佳化的使用者體驗
製作prototype與開發團隊溝通流程的交互邏輯
參與產品的定義、前期的開發和後期驗收
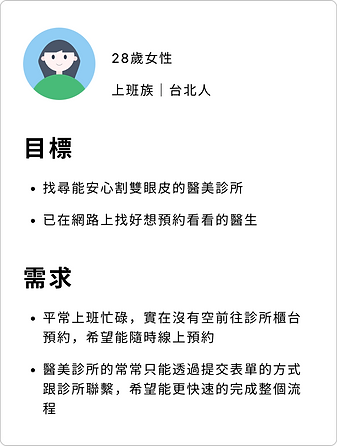
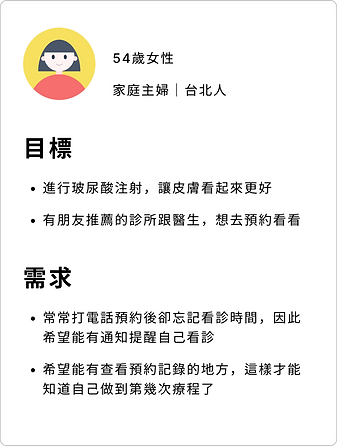
目標用戶訪談


初期使用者目標為有「醫美療程」需求用戶,在分析目標使用者在進行預約療程的時候,發現多數使用者心中已有目標的口碑醫師,希望能預約該醫師來進行服務,同時醫美診所的業務需求也較希望客戶以預約醫師的方式來進行。所以在目標客群與開發成本的考量下,先以「選擇專業人員(醫師)」的方式作為預約第一步驟的規劃。
選擇療程與選擇專業人員(醫生)長條圖。
(有效樣本:23人)
透過圖表可以看見相較於以「療程」預約,多數人以「醫生」作為預約的考量
而多數預約系統在在完成時,會自動寄發信件通知預約完成。不過在進一步了解使用者的經驗後,發現有些用戶可能會無法收到信件,或者是有遺失信件的痛點在。因此本次開發也將「查看預約記錄」的功能納入優先的考量,讓用戶能在預約當下、預約完成、預約後到看診前都能有良好且安心的體驗。
V1將著重於「預約」與「查詢記錄」的功能開發
介面設計
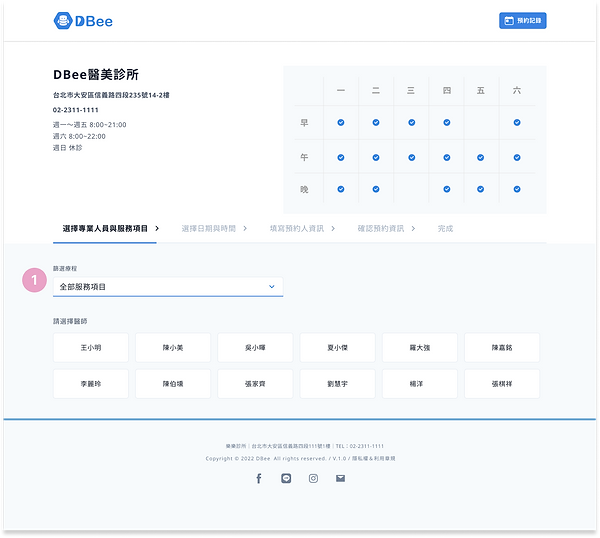
診所預約網站主要的定位在提供用戶一個簡單明瞭的預約工具,所以在頁面設計上也以清亮的藍白色為主,讓用戶專注於當下的操作。同時頁面也提供診所基本資料與營業時間的展示,讓用戶能夠在預約時獲得資訊。

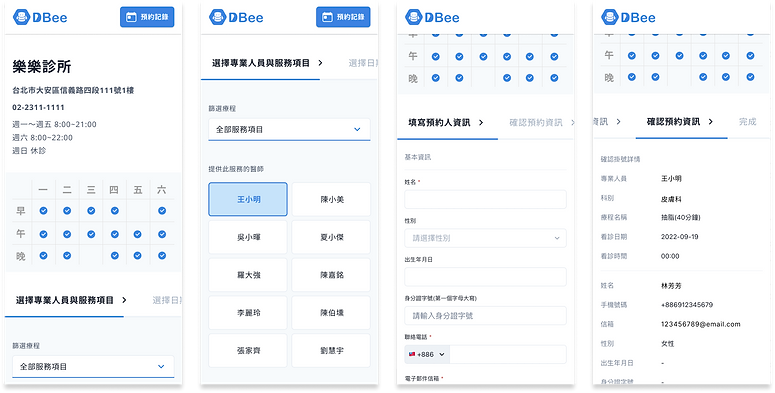
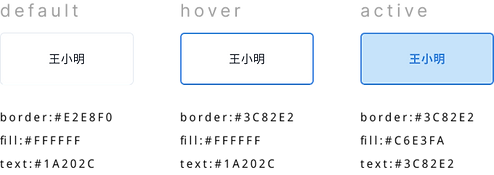
選擇專業人員與療程
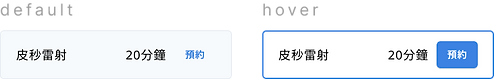
已有醫師人選的用戶可直接選擇專業人員(醫師),選擇後將展開醫師資訊,提供用戶查看醫師的服務或進行項目的預約。
而對於想瞭解更多資訊,或者對醫師不是那麼了解的用戶,可使用「篩選療程」來找到提供需求服務的醫師,透過這樣的設計來滿足兩種方向的用戶。




考量到使用手機裝置開啟的用戶,當畫面中可選擇的醫師選項較多時,會需要滑到最上方才能再次操作篩選。
當下篩選欄位置超過裝置最上方時,將會固定於頂部,並且於下滑時隱藏,上滑時顯現,在不過度打擾用戶的情況下,讓用戶能方便快速的找到目標內容。
而在用戶點擊醫師選項時,將會自動下滾至該醫師的詳細介紹,並且展開可預約的療程,讓用戶能夠自然專注在瀏覽資訊。

選擇日期與時間
步驟列於裝置寬度較小時可左右滑動,方便用戶知曉目前進行的步驟、還剩下多少步驟。也可透過點擊已操作過的步驟回到對應頁面,方便指定修改內容的步驟。
展示所選擇的醫生與療程資訊,若用戶為了查看自己的行程而跳離網頁,再次回到網頁時,也能清楚知道目前預約的項目為何。
考量可選時段可能有很多個的情況,導致畫面拉長。所以當用戶下滾頁面超過100vh,並停下滾動3秒時,將出現回到最上方按鈕,提供用戶返回最上方查看其他可選日期的捷徑。
上一步與下一步的按鈕列固定於裝置最下方,讓用戶選完欲預約的時段後,即可馬上進入下一頁填寫預約資訊,不需滑動到頁面最下方才能點擊。
預約記錄



用戶可簡單透過輸入曾預約過的手機號碼來查看預約記錄,就算遺漏通知信件也能夠找回預約資訊。
預約記錄卡片用帶有不同顏色的icon來表示尚未報到、已報到、已取消的狀態,讓用戶能快速辨識資訊,降低辨認錯誤的風險。




專案回顧
診所預約網站是在診所管理後台開發中期時加入的額外功能,以更全面的滿足用戶的期望需求。這次在有限的時間與開發技術的規定下,透過分析目標使用者的需求來找尋產品最主要的任務目的,進而規劃簡單明瞭、但不失良好體驗的步驟來達成最終目標,對我與團隊來說都是一次挑戰和經驗。很感謝工程師們在這樣的情況下,也積極與我溝通頁面元件的交互邏輯,讓產品最終能完成符合期望的設計需求。
